在有些项目中需要对信号进行滤波处理,尤其是在医疗的设备中如心跳、脉搏等设备的采样后进行处理。滤波的目的就是除去某些频率的信号如噪声。常见的包括有低通滤波、高通滤波、带通滤波。
低通滤波指的是去除高于某一阈值频率的信号;高通滤波去除低于某一频率的信号;带通滤波指的是类似低通高通的结合保留中间频率信号;带阻滤波也是低通高通的结合只是过滤掉的是中间部分。通过滤波可以过滤到一些无用的噪音,得到的比较平滑的波形,用来进行分析。
scipy模块提供了常用简单的信号滤波方法包括低通滤波、高通滤波、带通滤波、带阻滤波等。
一、scipy信号滤波函数介绍
- 滤波器构造函数
1 | scipy.signal.butter(N, Wn, btype='low', analog=False, output='ba') |
输入参数:
N:滤波器的阶数
Wn:归一化截止频率。计算公式Wn=2*截止频率/采样频率。(注意:根据采样定理,采样频率要大于两倍的信号本身最大的频率,才能还原信号。截止频率一定小于信号本身最大的频率,所以Wn一定在0和1之间)。当构造带通滤波器或者带阻滤波器时,Wn为长度为2的列表。
btype : 滤波器类型{‘lowpass’, ‘highpass’, ‘bandpass’, ‘bandstop’},
output : 输出类型{‘ba’, ‘zpk’, ‘sos’},
输出参数:
b,a: IIR滤波器的分子(b)和分母(a)多项式系数向量。output=’ba’
z,p,k: IIR滤波器传递函数的零点、极点和系统增益. output= ‘zpk’
sos: IIR滤波器的二阶截面表示。output= ‘sos’
- 滤波函数
1 | scipy.signal.filtfilt(b, a, x, axis=-1, padtype='odd', padlen=None, method='pad', irlen=None) |
输入参数:
b: 滤波器的分子系数向量
a: 滤波器的分母系数向量
x: 要过滤的数据数组。(array型)
axis: 指定要过滤的数据数组x的轴
padtype: 必须是“奇数”、“偶数”、“常数”或“无”。这决定了用于过滤器应用的填充信号的扩展类型。{‘odd’, ‘even’, ‘constant’, None}
padlen:在应用滤波器之前在轴两端延伸X的元素数目。此值必须小于要滤波元素个数- 1。(int型或None)
method:确定处理信号边缘的方法。当method为“pad”时,填充信号;填充类型padtype和padlen决定,irlen被忽略。当method为“gust”时,使用古斯塔夫森方法,而忽略padtype和padlen。{“pad” ,“gust”}
irlen:当method为“gust”时,irlen指定滤波器的脉冲响应的长度。如果irlen是None,则脉冲响应的任何部分都被忽略。对于长信号,指定irlen可以显著改善滤波器的性能。(int型或None)
输出参数:
y:滤波后的数据数组
二、代码介绍
scipy模块signal滤波器类型包括低通滤波、高通滤波、带通滤波、带阻滤波
1 | pip install scipy |
三、信号滤波实战
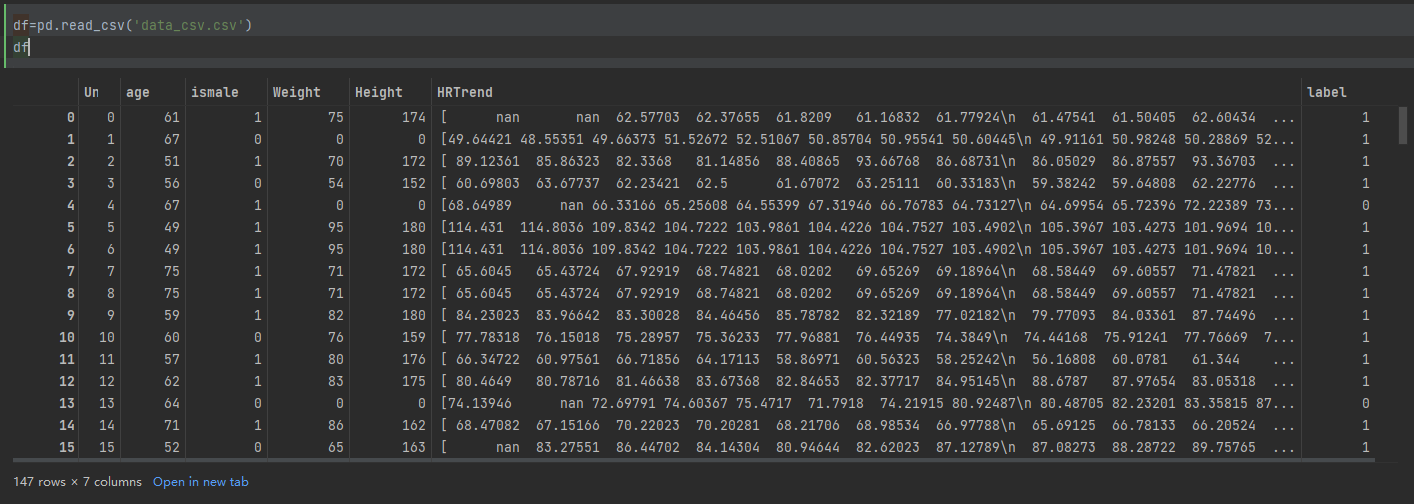
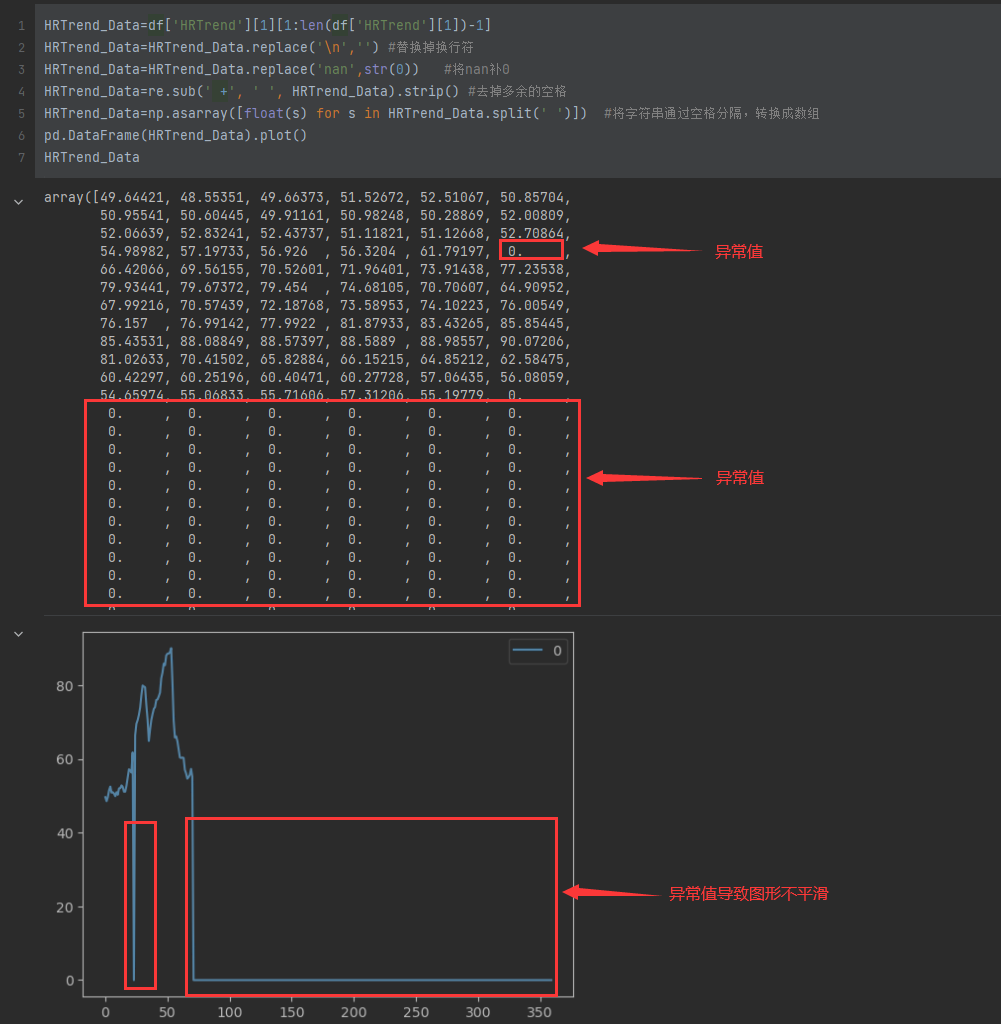
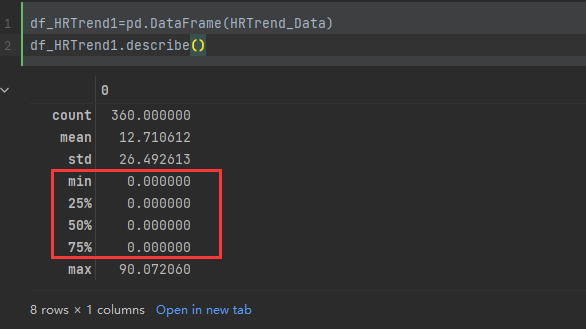
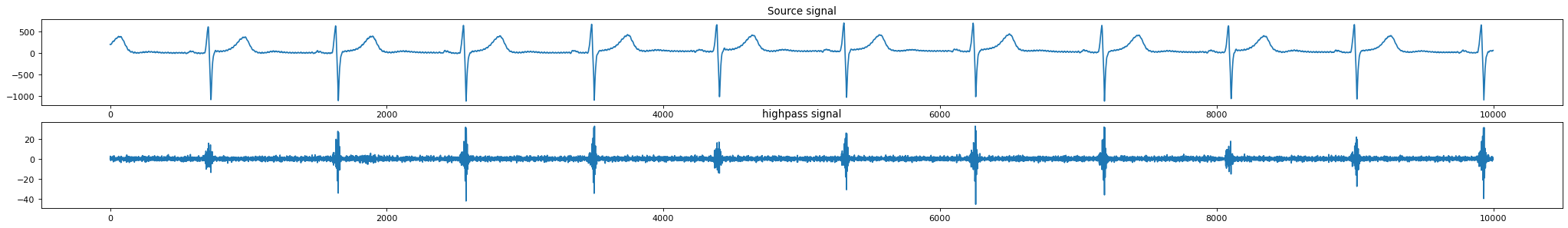
这里以一个真实的心电数据为例,来实战对心电图某一段时间采样的信号数据进行高通滤波处理,对比一下原始的信号和高通滤波后的信号波形,然后输出成图片文件。
1 | #引入包 |
效果:
博客:http://xiejava.ishareread.com/
微信公众号:fullbug 关注微信公众号,回复“信号滤波”获取全部代码+数据集

关注:微信公众号,一起学习成长!