最近小伙伴们是否发现访问我的个人博客http://xiejava.ishareread.com/图片显示特别快了?
我的博客的图片是放在github上的,众所周知的原因,github访问不是很快,尤其是hexo博客用github做图床经常图片刷不出来。一直想换图床,直到找到了jsDelivr,通过jsDelivr实现Github的图床CDN加速后果然速度快了很多。
jsdelivr是一个免费的公共CDN(内容分发网络)服务,它允许网站开发者将他们的代码库、JavaScript库、字体和其他资源托管在jsdelivr上,并通过jsdelivr的CDN网络进行快速分发。使用jsdelivr可以有效地减少用户下载资源的时间,提高网页加载速度,同时减轻原始服务器的负载。
jsdelivr支持多种类型的文件托管,包括JavaScript、CSS、字体、图片等。开发者可以将自己的文件上传到jsdelivr,并获取一个指向这些文件的URL。然后,他们可以在自己的网站中引用这些URL,jsdelivr会自动处理文件的缓存、分发和版本控制。
jsdelivr的优点包括:
- 高速分发:jsdelivr拥有全球分布的CDN网络,可以确保资源在全球范围内都能快速加载。
- 可靠性高:jsdelivr提供了高可用性和容错性,确保资源的稳定性和可靠性。
- 易于使用:开发者可以简单地通过上传文件或使用现有的库来获取资源的URL,并在网站上引用它们。
- 开源和免费:jsdelivr是一个开源项目,提供免费的CDN服务,对开发者非常友好。
jsdelivr的官网地址jsdelivr.com 对于gitHub的cdn加速说明如下图所示。
对于github的图床来说,要用jsdelivr的cdn加速服务很简单
GitHub: https://<jsDelivr加速域名>/gh/<用户>/<项目>@<版本>/<资源路径>
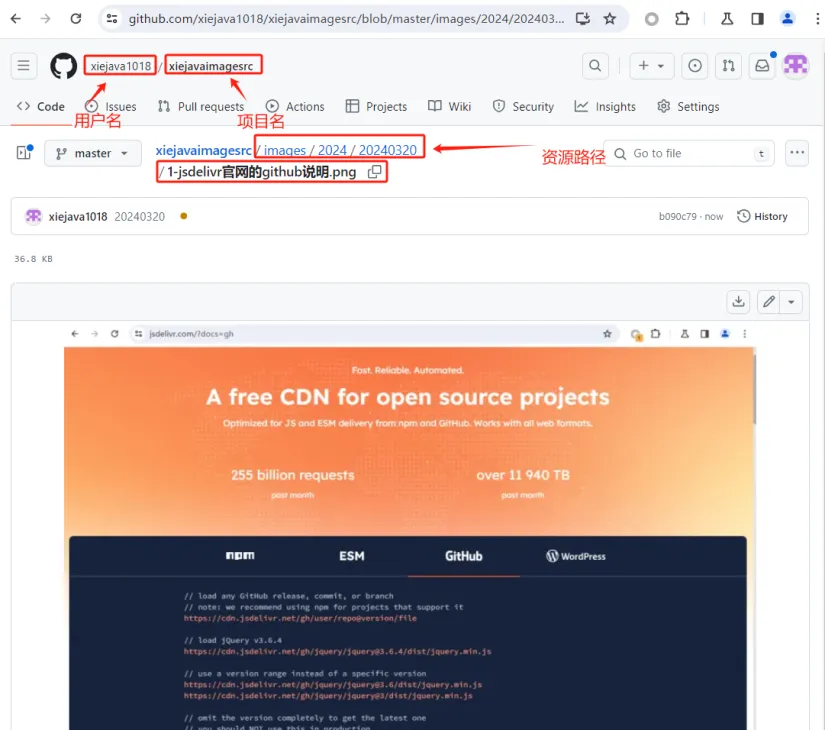
拿一个实例来说明:
github的图床地址:http://image2.ishareread.com/images/2024/20240320/1-jsdelivr官网的github说明.png
jsdelivr的cdn加速地址为:http://image2.ishareread.com/images/2024/20240320/1-jsdelivr官网的github说明.png
对于hexo的博客来说,就是要把原来所有在博客md文件中的github图床地址换成jsdelivr的cdn加速地址。
写个Python程序很容易就能完成这个工作。
代码如下:
1 | import os |
作者博客:http://xiejava.ishareread.com/

关注微信公众号,一起学习、成长!